Once the event is entered on the web version, it will be changed into a link that can be sent to the other Jorte users. (Free)
- The events can be sent via Email, LINE, Facebook, Twitter etc.
- The sent event can be registered on both Android and iOS
- Jorte non-users will be transferred to the installation page.
仕様について
ジョルテURLの配置方法

予定をジョルテURLの HTML Aタグで配置する方法
HTMLに以下のタグを2つ加えることで、ジョルテの予定を設置することができます。
タップ後、Webブラウザが表示されます。
ジョルテアプリがインストールされていれば、そのままジョルテが起動し、該当画面が起動します。
<a href="#" class="jorte-button" [パラメータ値]>Jorte登録ボタン</a>
<script type="text/javascript" src= "https://launcher.jorte.net/test_share/schedule.js" >
※ 複数ボタンを設置する場合は、最後に javascriptタグを挿入してください。
<< サンプル >>
■ パラメータについて
<< パラメータ 参考イメージ >>

| No |
パラメータ |
パラメータ名 |
書式 / 概要 |
| 1 |
タイトル |
data-title |
予定のタイトルになります。
* 100文字までとなります。 |
| 2 |
開始日時 |
data-dtstart |
yyyyMMddHHmm
2015年3月30日15時25分の場合 以下のようになります。
201503301525
|
| 3 |
終了日時 |
data-dtend |
yyyyMMddHHmm
2015年3月30日15時25分の場合 以下のようになります。
201503301525
|
| 4 |
終日 |
data-allDay |
0:通常の予定
1:終日の予定
* 終日予定の場合は allDay=1 と記載してください。 |
| 5 |
場所 |
data-eventLocation |
住所を記載します。
そのままジョルテ上で地図アプリに連携されます。
* 100文字までとなります。 |
| 6 |
内容 |
data-description |
詳細に記載する内容を記載します。
複数行の予定は改行コード( \n )区切りも使えます。
* 200文字までとなります。 |
| 7 |
ボタンの値 |
data-button |
button1、button2、button3、button4、button5、button6 のうち、いずれかを選択します。
ボタンの内容については、以下のボタンタイプを参照してください。 |
■ ボタンの値
■ 使用 ID/Class
使用している ID、Class は、以下となります。
| Id: |
jorte-button-iframe |
生成される iframeにつけられます。 |
| Class: |
jorte-button |
aタグで使用(検索目的で利用)しております。 |
以下の書式でリクエストを送信することにより、ジョルテへの予定送信が可能です。
■ ジョルテがインストールされているか不明の場合
タップ後、Webブラウザが表示されます。
ジョルテアプリがインストールされていれば、そのままジョルテが起動し、該当画面が起動します。
https://launcher.jorte.net/launcher/?jorte://scheduleRegister?[パラメータ値]
<< サンプル >>
■ ジョルテがすでにインストールされている状態の場合
タップ後、ジョルテの該当画面をダイレクトに起動します。
※ ジョルテアプリがインストールされていない場合は反応しません。
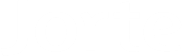
jorte://scheduleRegister?[パラメータ値]
<< サンプル >>
■ パラメータについて
<< パラメータ 参考イメージ >>

| No |
パラメータ |
パラメータ名 |
書式 / 概要 |
| 1 |
タイトル |
title |
予定のタイトルになります。
* 100文字までとなります。 |
| 2 |
開始日時 |
dtstart |
yyyyMMddHHmmss
2015年3月30日15時25分の場合 以下のようになります。
20150330152500* 最後は必ず00にしてください。
|
| 3 |
終了日時 |
dtend |
yyyyMMddHHmmss
2015年3月30日15時25分の場合 以下のようになります。
20150330152500* 最後は必ず00にしてください。
|
| 4 |
終日 |
allDay |
0:通常の予定
1:終日の予定
* 終日予定の場合は allDay=1 と記載してください。 |
| 5 |
場所 |
eventLocation |
住所を記載します。
そのままジョルテ上で地図アプリに連携されます。
* 100文字までとなります。 |
| 6 |
内容 |
description |
詳細に記載する内容を記載します。
複数行の予定は改行コード( \n )区切りも使えます。
* 200文字までとなります。 |
Up to 5 registered Jorte event calendars can be sent to the other Jorte users. (Free)
- The events can be sent via Email, LINE, Facebook, Twitter etc.
- The sent event can be registered on both Android and iOS
- Jorte non-users will be transferred to the installation page.
The registered Jorte event calendar details can be sent to the other Jorte users. (Free)
The registered Jorte parent event calendar can be obtained and the child calendar list can be sent to the other Jorte users. (Free)
The registered Jorte Store contents can be sent to the other Jorte users. (Free)
- The events can be sent via Email, LINE, Facebook, Twitter etc.
- The sent event can be registered on both Android and iOS
- Jorte non-users will be transferred to the installation page.